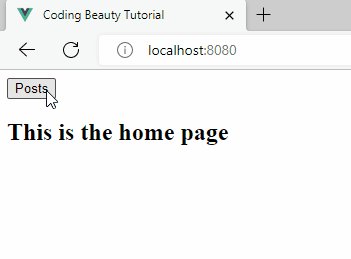
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube
![5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube 5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube](https://i.ytimg.com/vi/sgNMVv7ipJw/hqdefault.jpg)
5 Create navigation bar using vue router | VueJS Beginner Tutorial| Vuex Beginner Tutorial [ 2021] - YouTube
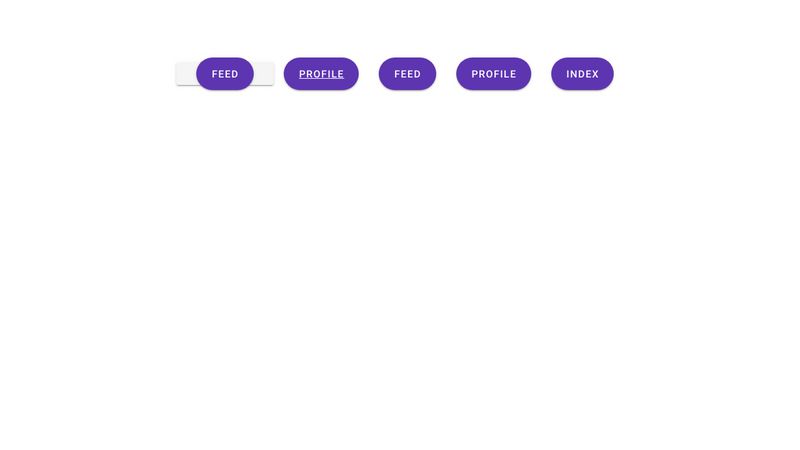
Buttons change color when used as vue-router link (.btn--active) · Issue #1947 · vuetifyjs/vuetify · GitHub

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog