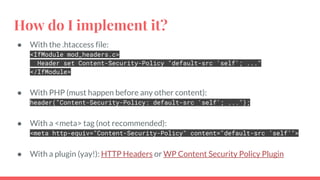
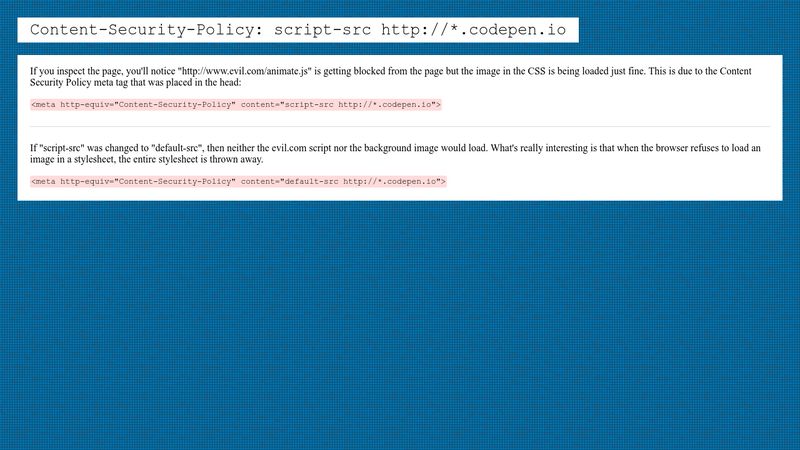
⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

False Positive ZAP doesn't detect the Content-Security-Policy header in the Meta tag · Issue #7303 · zaproxy/zaproxy · GitHub

⚖ Browsers support of javascript: scheme-source to allow javascript-navigation; does it work <meta Content-Security-Policy> added via javascript; Content-Security-Policy delivered via <meta> tag and HTTP-header at the same time - which is more